【利用oplayers任意更换WMTS瓦片颜色】 |
您所在的位置:网站首页 › strava 翻译 › 【利用oplayers任意更换WMTS瓦片颜色】 |
【利用oplayers任意更换WMTS瓦片颜色】
|
利用oplayers任意更换WMTS瓦片颜色
利用oplayers任意更换WMTS瓦片颜色官方案例直接上代码自己干
利用oplayers任意更换WMTS瓦片颜色
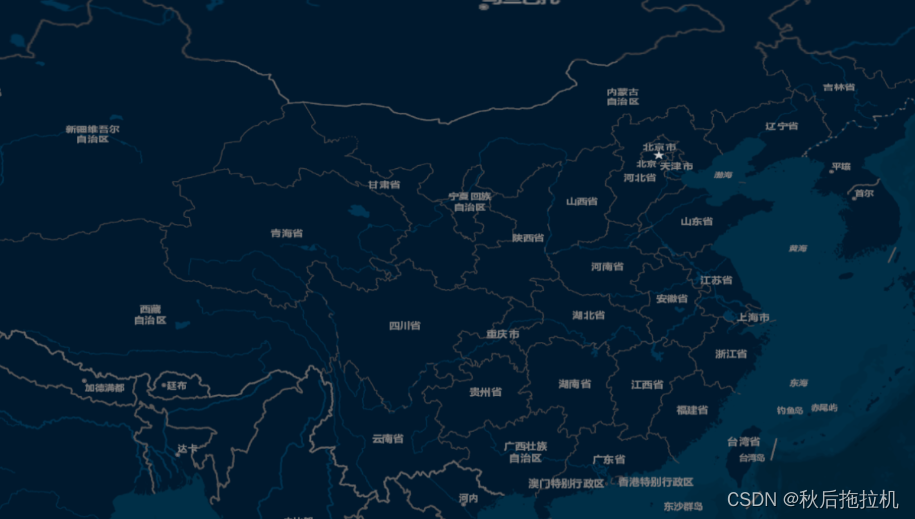
从官方代码得到启示,然后咱们举一反三去实现 官方案例openlayers3开始,其底层渲染从SVG切换到了canvas,据说渲染效率提高了不少 openlayers官方给出了标准案例: 链接: https://openlayers.org/en/latest/examples/color-manipulation.html自己看; 原理就是: map.on('precompose', function(evt){ var ctx = evt.context; ctx.filter = filter;//设置滤镜值 }) map.render();filter值类型为字符串,默认值为"none"; precompose事件会在地图渲染前发生,因此在渲染前,改变filter值,即可让地图按设置的滤镜进行渲染。 直接上代码自己干先看原图 js代码片. var app = { baseLayer: undefined, map: undefined, filter: 'none', key: undefined, init: function(){ this.baseLayer = new ol.layer.Tile({ source: new ol.source.XYZ({ url: 'https://map.geoq.cn/ArcGIS/rest/services/ChinaOnlineStreetPurplishBlue/MapServer/tile/{z}/{y}/{x}' }) }); this.map = new ol.Map({ target: 'map', view: new ol.View({ projection: 'EPSG:4326', center: [118, 36], zoom: 7 }), layers: [this.baseLayer] }); this.map.on('precompose', function(evt){ let ctx = evt.context; ctx.filter = this.filter; }.bind(this)) } } app.init(); function fs(type){ switch (type) { //反色 case 'invert': type = 'invert' + '(100%)' break; //褐色 case 'sepia': type = 'sepia' + '(100%)' break; //灰度 case 'grayscale': type = 'grayscale' + '(100%)' break; //复合 case 'complex': type = 'contrast(150%) saturate(200%)' break; //默认 default: type = 'none'; break; } app.filter = type; app.map.render(); }html代码片. DOCTYPE html> 滤镜 head,body, #map{ height: 100%; width: 100%; margin: 0%; padding: 0%; } .ol-attribution{ display: none; } .ol-zoom{ display: none; } .input-group-btn{ top: 2%; left: 1%; z-index: 1; position: absolute; } 反色 褐色 灰度 复合滤镜 原色 |
【本文地址】
今日新闻 |
推荐新闻 |
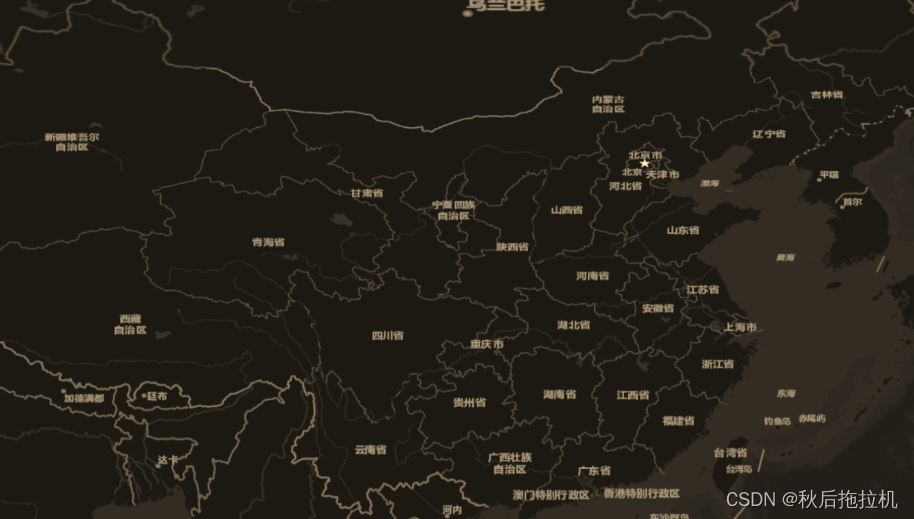
 设置成灰色 1)灰度滤镜: 设置filter值为 grayscale(100%)
设置成灰色 1)灰度滤镜: 设置filter值为 grayscale(100%)  2)褐色: 设置filter值为 sepia(100%)
2)褐色: 设置filter值为 sepia(100%)  3)复合滤镜 可以使用多个滤镜,值之间用空格隔开,如:contrast(150%) saturate(200%)
3)复合滤镜 可以使用多个滤镜,值之间用空格隔开,如:contrast(150%) saturate(200%) 